"Creativity is allowing yourself to make mistakes. Design in knowing which ones to keep." Scott Adams
Thursday, 25 April 2013
EKG practice 2
Here I have attempted to do another EKG but using a completely different method. In this one I added a mask of a black block that rotates around 3 times to create the illusion of the ekg line flowing on its own to the end of the graph. I then added a second line by duplicating the first one and changing the wiggles into a flat line. I also added a blur and a glow to make it look realistic. At the moment the video is quite slow and I would need to speed it up to the beat of my music. Below is the quicktime movie:
Wednesday, 24 April 2013
After Effects EKG done by me!
Here, with a little help from YouTube I managed to create a small animation of an EKG. I did this using the Vegas preset and adding a background and a grid to make it look realistic. This was reasonably easy when given instructions and only took around 20 minutes. This is what I would like the beginning of my animation to look like. I know have to figure out how I can implement my human figure to this same idea and possibly using the same techniques. I'm not sure how I would do this as of yet as my figure also has movement but I am going to mess about with after effects to see if is possible.
Sessions
Here is the practice we did today using motion sketch. I found that this was an interesting tool that I could use when making my animation as I wanted my to have my credits at the end. Using this tool I could make the text move in the rhythm of the music.
This is the session when we used the image of the girl and used the parenting tool to move her arms and legs. I found this quite helpful as I am planning to make a human figure and will need to use this tool to move its limbs to make it look like its running.
This practice was using the puppet tool. This session was also quite helpful as the movement of my figure could be made by using a combination of this tool and the parenting tool to make it look realistic.
From this session I learnt how to take an image from a background and fill the background in by using elements from the same picture. This is a useful process to know how to do and will be helpful in future projects.
I learned about stop motion in this session and used lego when having a go at it. I felt this was a really enjoyable way of making an animation and had a lot of fun when making it with ICanAnimate. I will definatly consider using this technique in future projects and maybe in this one.
This was the first session we had using After Effects. We got a background and then made an object move around and on top of it. I found this easy to do and enjoyable.
Saturday, 20 April 2013
Teaching myself After effects
After the session on Wednesday I felt that the tutorial really helped me understand After Effects a bit. With my animation idea being quite difficult with walking motion I felt that I need to do a bit of research into how to do it. This YouTube video I have been able to understand how to do it further. I will practice doing this process myself with my own animation.
Friday, 19 April 2013
Assessment feedback
After today's assessment I found the feedback quite useful. I was told to consider representing my running man with another symbol as it may be too difficult to do my idea and I might be setting my sights too high. I value this feedback but feel that I want try and push myself within this module so will continue to try and do my original idea. If I find it to difficult when using after effects I will consider changing my idea.
Monday, 15 April 2013
Story Board
This is the story board that I have come up with for my final idea.
The main idea is a heart monitor machine line moving to the pulse of the song. A human figure then comes into the frame and starts to walk to the end of the screen on each frame.
The human figure then starts to pick up the pace and run like he is being chased by the music or is running to a finish line. A normal pulse line comes back onto the screen and my name is put into the green line to end the animation.
Editing the Track
When editing The Pulse I must use points in the music that will make sense next to my animation idea. I need a beginning, a climax point and an ending. The music also needs to go with the idea I have in my head for my animation. I will use Audacity to edit my piece of music.
Heart Monitor Research
Here are some images of a heart monitor machine. I will use these as research for my animation. Each image shows the heart rate with a blue, red or green line. I will use these realistic characteristics and apply them to my animation.



Drawing my person:
To get a good effect in my animation the human figure I am using must walk well and the animation must flow. I have drawn some figures to try and get the hang of how to draw walking people.
Friday, 12 April 2013
Inspiration
Here is a bit of inspiration that has helped form my idea. In this short video of an EKG there is a word that forms within the green line. My animation will be a little like this as I will be forming words and characters out of the green line.
Practice using Animating Touch
Animating Touch
Animating Touch is app that is used on Android phones and tablets to get a realistic animation experience. I have used this to practice the movements of people as this is a potential idea in my final animation.
Below is the first one I tried using the app and using a human figure.
Animating Touch is app that is used on Android phones and tablets to get a realistic animation experience. I have used this to practice the movements of people as this is a potential idea in my final animation.
Below is the first one I tried using the app and using a human figure.
As this is the first time practicing with animation using this app the human movements aren't very smooth. I will research and practice these movements to improve.
An Idea
If I use the heart monitor machine idea I could incorporate a character into it made out of the lines. I feel like the music goes with the theme of a race and so will use this narrative to go with the music. Although I was told not to use a character I feel that this idea is also abstract as it is combined with the lines from the heart rate monitor machine line. I could move the angles of the camera using after effects so that it would be like the audience is chasing the figure, this would match the rhythm of the music.
Animation
Order of the animation:
When creating a narrative or a story there must be a climax point to focus on. This is how I will make my animation. There will be a beginning first, then a climax point for the audience to focus on and then an end. The climax point will be the most important part of my narrative.
Thursday, 11 April 2013
Another Idea
Another idea has sprung to mind! If I use the idea of having shapes in the heart monitor machine from the beginning of the animation I could end the animation with the camera zooming out and into a hospital room with the monitor standing. I could use that setting to send another message to the audience by using a character for the person whose heart rate it will be taking. I could also use this as an opportunity to show the credits for the animation, like my name.
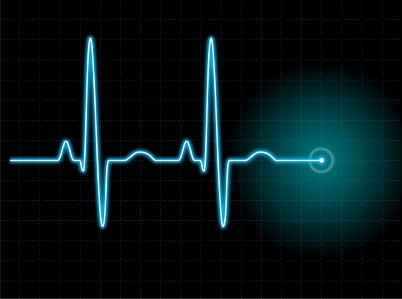
Example Idea
Here is an example of a a heart rate monitor. This animation uses a green neon line that moves in the rhythm of a heart beat. This has inspired my idea of using a heart rate monitor line to go with my song and to form my animation. I could use the line to make shapes that go with the narrative of my animation and they could move forward with the line that moves to the end of the screen to create a flowing story that flows with the rhythm of the music.
Colours of the Music
Colours
When listening to music these are the colours that spring to mind. When associating the track with racing and accomplishment green is the colour that relates to this as it is a positive colour and a winning colour.
Orange and yellow are calm colours that resemble the calmer points in the track. This colour could also represent realisation and neutral thoughts and actions.
Red is often associated with danger, bad actions and stopping. I could use this colour when the music has a sudden stop or gets aggressive, for example when the all of the instruments start to play at once I could use this colour to represent the tension of everything happening at once.
Blue represents a mellow point in the song. I could use this colour when the music calms and or when it mellows out to nothing.
Wednesday, 10 April 2013
Rate of the Music
Another thing that the music represents is a heart rate machine and the rate at which a heart beat can go. The Animation could be a series of line that look like the heart rate monitor lines and images. The could glow in different colours when the music represents different moods. There could be different lines that represent different 'characters' with different moods. The lines could also start to make shapes such as a person running or racing inside the heart rate lines. There could also be other shapes inside the line at different points in the music once a narrative is decided.
Research- Running and races
When listening to the sound track not only do I hear the sound of a video game but I also hear a pulse sound. This immediately reminds me of running and the rate of your heart when you do this exercise. I could relate my animation to this and the different rates that a heart beat can go to when exercising.
One idea could be an abstract shape of a heart moving to the beat of the music in different directions that could each represent something different.
Another idea is that a shape that represents the music could move around in reaction to the music. This would be abstract and not have a particular character but a definite focal point for the audience to follow. It would also express everything that the music represents. It could be filled with the colours that the track portrays with shapes that act as the happenings that I interpret the sounds to be.
Another idea is that a shape that represents the music could move around in reaction to the music. This would be abstract and not have a particular character but a definite focal point for the audience to follow. It would also express everything that the music represents. It could be filled with the colours that the track portrays with shapes that act as the happenings that I interpret the sounds to be.
Tuesday, 9 April 2013
Comparing My Track to the Music of Video Games
Above is a video that contains music from the computer game Super Mario Bros. I have decided to compare this track to my own track and see if there are any similarities or differences between them. This way I am able to see if there is a correlation in the music and base my animation around the properties of a 90's video game. By using the similarities in the music from the footage of a video game I can make my music react to happenings in my animation like a game would, for example use a climax point in the track when something good or happy happens in the animation.
My Track- The Pulse
Below is the track I have been assigned. I must communicate this music into an animated series of images. It is called the pulse.
Similarities
- In both of the tracks there is a similar sound that is consistent throughout.
- Computerised sound.
- Quick and racy.
Differences
- The Pulse has drums in it and starts to sound less computerised.
- The computer games have a consistent computerised sound throughout and are very fast.
Analysis:
I like this idea of having the animation relating to the way a video game is laid out and put together and also the way it flows. The form of the animation can express different parts of the music using the characteristics of a computer game such as a stuttered movement, an explosion or a happy moment in the narrative. Although there is only small similar sounds in my track compared with the music taken from a computer game track I feel that I can still focus the narrative of my animation to one similar to a computer game.
Monday, 8 April 2013
Research- Computer Games
Computer Games
As soon as I heard the track I immediately heard the sounds of 90's computer games. This gave me the idea of having an animation in the form of large pixelated images with a stuttered movement. There is a regular beat in the background of the track that is apparent throughout the entire song, this would be a good opportunity to have something representing that beat in the animation whilst something else is creating a narrative. Below is just a few examples of the games that were out in the 90's, these included Sonic, Pong, Mario, Pac Man and others. They all trend in the large pixels and side on view of the game before evolving to a high quality software with superior quality graphics in recent years, this is mostly due to hardware advances.
Friday, 5 April 2013
Mind Map
This is the mind map I began my research with. I looked at the basics that I need to know about the song before I could explore anything else. I started by writing down what I instantly thought of the song then with the instruments I can hear and the final 3 words that I have chosen.
The final 3 words I have chosen are:
Pulse
Race
Chase
The final 3 words I have chosen are:
Pulse
Race
Chase
Analysing the Sounds
- First sounds of the music as it starts is a beat that is consistent and sounds like a beep. Could represent a time bomb as it sounds like this, or a very fast heart beat.
- Drums come in- regular heart beat, heart beats with body movement. When drums repeat in fast rhythm could be heart stuttering.
- Another beat comes in and is a different less positive note. Could the two beats represent a male or a female? or good and evil.
- Playing at once.
- Drums beat together consistently, this could represent a argument or a fight. Maybe a re-direction.
- Long sound starts and changes its notes throughout over powering all other sounds.
- 1.19 sound starts to deepen- could represent 3 things happening in unison. Approaching a climax point.
- Drums beat fast again- this representing stuttering or fading away.
- 1.40- gets very aloud- all things happens at once.
- 1.47- Music calms down and gets very quiet, could represent heat rate settling down or becoming regular again.
- 2.10- Another smoother sound comes in and is consistent.
- 2.21- All sounds come together again and gets very loud. Represents heart rate getting faster or something exciting happening.
- 2.50- sounds stay very consistent.
- 3.15- All sounds come together again, very loud, could be a potential climax point for something memorable to happen in the animation.
- Loud Drums.
- 3.27- All sounds stop and drums come in again with a regular beat. Represents the end of something and the start of something new. Something defeated?
- 3.28- Loud horn sound for short moment representing something else happening.
- 3.58- Horn sounds every few seconds, another character could interfere.
- 4.40- small part with drums.
- 5.08- Up down up down sound. Happy sound. Consistent until 5.49.
- 5.55- All sounds fizzle out to the end- the end of the narrative. Happy ending or character getting tired and dies?
Structure of Track
- 1.30 realisation
- 1.52 Calms
- 3.27 Calms after climax
- 4.00 Vocal
- 5.00 Siron sound starts
- 5.37 2nd climax point
- 5.49 Simmers out
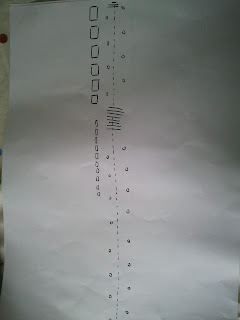
Sound Diagram
Here I have used different shapes and symbols to represent each sound that I hear when listening to The Pulse. This diagram also shows the order in which each sound comes into the song. I am now able to choose which part of the song is most suitable to my idea and edit it to my needs. I am able to choose a calm point and a climax point by looking at this diagram.
Primary Research
After listening to the music I felt that it was a good idea to ask other people their opinions of the track to see what their first thoughts were. I asked the members of my family as they are all different ages, this would give me a wide coverage of opinions.
Mum: "It sounds like a fast heart beat at the beginning."
Dad: " It's a very fast track with a lot of drums."
Brother: "It sounds like a track you would put to something like James Bond, someone that was on a mission."
All of these results are what I expected as they are what I thought about track when I first listened and they are obvious descriptions. I will now use this research and apply it to my animation findings.
Self Managed Time
Within this module there is a few weeks of self managed time to explore and to start our research for our animations. I felt that this called for a form of timeline so that I can manage my time well and get all the work done that was required. It is also to help me to know what I needed to be done and what I have already achieved, I can use it as a tick off list too.
Below is the timeline I designed to help me manage my time:
Thursday, 4 April 2013
Print To Pixel
Cell animation
During the workshop we looked at cell animation. I first chose an image and changed it by using different movements like changing the position of the wings and angle of the camera. Also the direction of its eye movements. I did this to try and make the still image come to life.


Here I was looking at how I would make the timeline using the bird character and how it would come into the frame. I now know how to do this and will apply it to my animation story board.
This is an example of a story board using the bird character I made. Each frame shows what will happen in that particular time frame. I will also use this and apply it to my own story board when I have my idea.
The next series of posts will be for the Print to Pixel module.
During the workshop we looked at cell animation. I first chose an image and changed it by using different movements like changing the position of the wings and angle of the camera. Also the direction of its eye movements. I did this to try and make the still image come to life.
Here I was looking at how I would make the timeline using the bird character and how it would come into the frame. I now know how to do this and will apply it to my animation story board.
This is an example of a story board using the bird character I made. Each frame shows what will happen in that particular time frame. I will also use this and apply it to my own story board when I have my idea.
The next series of posts will be for the Print to Pixel module.
Subscribe to:
Comments (Atom)